 |
segunda-feira, 30 de novembro de 2015
segunda-feira, 23 de novembro de 2015
CorelDRAW
quinta-feira, 19 de novembro de 2015
segunda-feira, 16 de novembro de 2015
UTILIZAÇÃO DO SISTEMA MULTIMÉDIA - Imagem
Os programas de computador que trabalham com imagens estão genericamente divididos em: programas Bitmap (imagem) e programas vectoriais (gráficos ou desenhos). Qual a diferença?
Bitmaps
Bitmaps são imagens formadas por pixels. Um pixel nada mais é do que um dos pontos em seu monitor, pequenos com cor e brilho variados. Bitmaps são indicados para representação de imagens com alto nível de detalhes. Os arquivos bitmaps por serem formados pixel a pixel, se tiverem seu tamanho aumentado sofreram distorções consideráveis, pois cada ponto é transformado em blocos maiores para compor a imagem maior. Exemplos comuns de imagens do tipo bitmaps são aquelas tiradas com máquinas fotográficas digitais e os formatos mais comuns são: JPEG, GIF, TIF, BMP, etc.BMP - é o formato mais comum
GIF - formato com compressão sem perdas, não perdendo qualidade quando é alterado o seu tamanho original.
Não suporta mais do que 256 cores (8 bits de cor). O sucesso deste formato na web deve-se a particularidades como a transparência, a animação e o entrelaçamento.
JPEG - é um formato muito popular para a compressão de dados. Formação com vários níveis de compressão com perdas, mas que implica a perda de informação, diminuindo a qualidade de imagem. É um formato essencial para trabalhar em paginas web, apesar da perda de qualidade, pois são ficheiros que ocupam pequenos espaços e muitas vezes menores das do formato GIF.
PDF - formado pelo programa da adobe .
PNG - formato com compressão sem perdas, que substitui o formato GIF .
TIF - formato sem compressão, muito utilizado em programas Bitmap de pintura e edição de imagem e com software de digitalização.É o maior em tamanho e o melhor em qualidade de imagem. É o formato ideal para o tratamento da imagem antes de esta ser convertida para qualquer outro formato.
Vetorial
Vetoriais são imagens formadas por cálculos matemáticos executados pelo computador. Se numa imagem vetorial criarmos um quadrado pequeno e depois aumentar seu tamanho em 300 vezes, o quadrado continuará o mesmo, com a mesma definição e qualidade. Agora, se fizermos isso em imagens do tipo bitmap: o quadrado vai perdendo qualidade à medida que é ampliado. A grande diferencia entre Bitmap e Vetorial é isso, a capacidade de ampliação (praticamente ilimitada no caso da imagem formada por vetores).
CDR - Corel Draw
Quando usar Vetor e quando usar Bitmap:
Os gráficos vetoriais são amplamente utilizados em websites, impressões, cinema, televisão, jogos, etc.. Por exemplo: logotipos de empresas normalmente são gráficos vetoriais, fundos, degradês, entre outros.. Usa-se imagens baseadas em pixels quando se deseja uma maior profundidade, algo que transmita mais "vida" para o usuário/observador. Usamos o Bitmap em muitos casos, mas nem por isso o vetorial deve ser esquecido, pois muitos ilustradores, com certeza utilizam ferramentas vetoriais para criar suas obras. Tanto os programas Vetoriais quanto os Bitmaps são importantíssimos e com certeza foram revolucionários e responsáveis pela explosão da arte digital nos dias de hoje.
Webgrafia:
- https://en.wikipedia.org/wiki/Bitmap
- https://pt.wikipedia.org/wiki/Desenho_vetorial
quinta-feira, 12 de novembro de 2015
UTILIZAÇÃO DO SISTEMA MULTIMÉDIA - Imagem
Compressão de imagens é a aplicação de compressão de dados em imagens digitais. Com efeito, o objectivo é reduzir a redundância dos dados, de forma a armazenar ou transmitir esses mesmos dados de forma eficiente.
O tipo de compressão aplicado pode ser com ou sem perda de dados:
- A compressão sem perda de dados é normalmente aplicada em imagens em que a qualidade e a fidelidade da imagem são importantes. Quando a compressão, seguida pela descompressão, preserva integralmente os dados de imagem.
- A compressão com perda de dados é utilizada nos casos em que a portabilidade e a redução da imagem são mais importantes que a qualidade, sem no entanto menosprezar esta. É o caso das máquinas fotográficas digitais em geral, que gravam mais informação do que o olho humano detecta: alguns sistemas de compressão usam este fato, com vantagem, podendo por isso desperdiça r dados "irrelevantes". Quando a compressão, seguida pela descompressão conduz à perda de alguma informação da imagem que pode ou não ser aparente ao sistema visual humano. Terá a imagem descomprimida uma qualidade inferior à imagem original.
Webgrafia:
- https://pt.wikipedia.org/wiki/Compress%C3%A3o_de_imagens
- https://pt.wikipedia.org/wiki/Compress%C3%A3o_sem_perda_de_dados
- https://pt.wikipedia.org/wiki/Compress%C3%A3o_com_perda_de_dados
segunda-feira, 9 de novembro de 2015
UTILIZAÇÃO DO SISTEMA MULTIMÉDIA - Imagem
RGB
O modelo RGB é um modelo aditivo, descrevendo as cores como uma combinação das três cores primárias: vermelha (Red), verde (Green) e azul (Blue). Em termos técnicos, as cores primárias de um modelo são cores que não resultam da mistura de nenhuma outra cor. Qualquer cor no sistema digital é representada por um conjunto de valores numéricos. Por exemplo, cada uma das cores do modelo RGB pode ser representada por um dos seguintes valores: decimal de 0 a 1, inteiro de 0 a 255, percentagem de 0% a 100% e hexadecimal de 00 a FF. Como o modelo RGB é aditivo, a cor branca corresponde à representação simultânea da três cores primárias (1,1,1), enquanto que a cor preta corresponde à ausência das cores (0,0,0). A escala de cinzentos é criada quando se adicionam quantidades iguais de cada cor primária, permanecendo na linha que junta os vértices preto e branco.
 |
| Figura 1 - Modelo RGB |
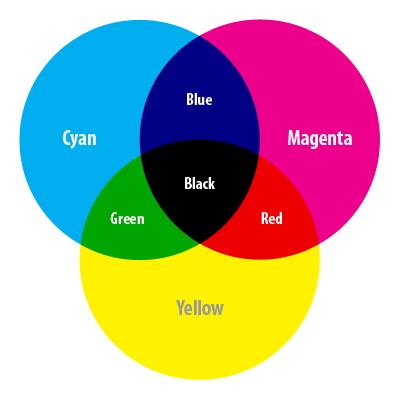
CMYK
 |
| Figura 2 - Modelo CMYK |
HSV
O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value), onde este último representa a luminosidade ou o brilho de uma cor. A tonalidade ou matiz (Hue) é a cor pura com saturação e luminosidade máximas, por exemplo, amarelo, laranja, verde, azul, etc. A tonalidade permite fazer a distinção das várias cores puras e exprime-se num valor angular entre 0 e 360 graus. Por exemplo, o valor 0 ou 360 graus corresponde ao vermelho. A saturação indica a maior ou menor intensidade da tonalidade, isto é, se a cor é pura ou esbatida (cinzenta). Uma cor saturada ou pura não contém a cor preta nem a branca. A saturação é utilizada para descrever quão viva ou pura é a cor e em termos técnicos descreve a quantidade de cinzas numa cor. Exprime-se num valor percentual entre 0 e 100%. O valor 0% indica a inexistência de cor ou a aproximação aos cinzentos e o valor 100% indica uma cor saturada ou pura. O valor traduz a luminosidade ou o brilho de uma cor, isto é, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém. O termo luminosidade está relacionado com a luz reflectida, enquanto que o termo brilho está relacionado com a luz emitida. Em termos técnicos, esta grandeza indica a quantidade de preto associado à cor e exprime-se num valor percentual entre 0 e 100%. O valor 0% indica que a cor é muito escura ou preta e o valor 100% indica que é saturada ou pura. Por último, pode-se concluir que a tonalidade e a saturação são elementos de crominância, pois fornecem informação relativa à cor. Por outro lado, a percepção da luminosidade (luz reflectida) e do brilho (luz emitida) são elementos de luminância.
.png) |
| Figura 3 - Modelo HSV |
YUV
O modelo YUV foi criado a par do desenvolvimento da transmissão de sinais de cor de televisão.
Este modelo baseado na luminância permite transmitir componentes de cor em menos tempo do que seria necessário se fosse utilizado o modelo RGB. Ao mesmo tempo, o modelo YUV permite transmitir imagens a preto e branco e imagens de cor de forma independente. Nos modelos RGB e CMYK cada cor incluiu informação relativa à luminância, permitindo ver cada cor independente de outra. No caso de se estar a guardar um píxel de acordo com o modelo RGBe se o vermelho, o verde e o azul tiverem os mesmos valores de luminância, isto significa que se está a guardar a mesma informação três vezes, aumentando o tamanho da informação.
O modelo YUV guarda a informação de luminância separada da informação de crominância ou cor. Assim, o modelo YUV é definido pela componente luminância (V) e pela componente crominância ou cor (U = blue - Y e V= red - V).
Com este modelo é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessária noutro modelo.
 |
| Figura 4 - Modelo YUV |
Fontes:
- https://pt.wikipedia.org/wiki/RGB
- https://pt.wikipedia.org/wiki/CMYK
- https://pt.wikipedia.org/wiki/HSV
- www.google.com/images
- https://en.wikipedia.org/wiki/YUV
UTILIZAÇÃO DO SISTEMA MULTIMÉDIA - Imagem
Pixel, resolução, profundidade de cor, tamanho do ficheiro
Pixel é o menor elemento num dispositivo de exibição , ao qual é possível atribuir-se uma cor. De uma forma mais simples, um pixel é o menor ponto que forma uma imagem digital, sendo que o conjunto de milhares de pixels formam a imagem inteira.

Figura 1 - Pixels
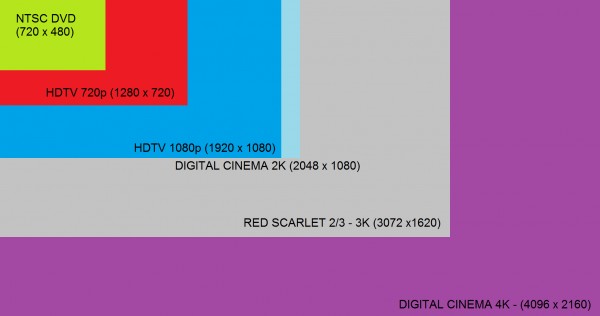
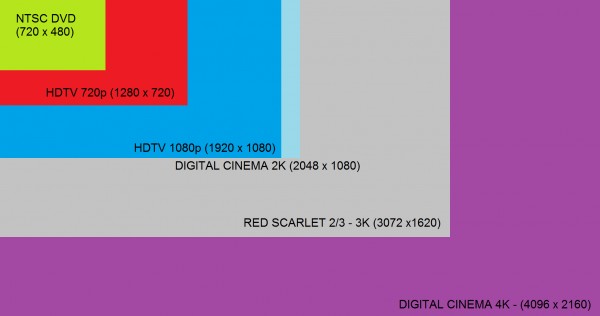
Resolução de imagem descreve o nível de detalhe que uma imagem comporta. O termo aplica-se igualmente a imagens digitais, imagens em filme e outros tipos de imagem. Resoluções mais altas significam mais detalhes na imagem.

Figura 2 - Resolução de imagem
Profundidade de cor, é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel (bpp), particularmente quando especificado junto com o número de bits usados. Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.

Figura 3 - Profundidade de cor
Quanto maior a resolução de uma imagem maior será o tamanho do ficheiro de armazenamento.
Fontes:
- http://pt.wikipedia.org/wiki/Pixel
- http://pt.wikipedia.org/wiki/Profundidade_de_cor
- http://paginas.fe.up.pt/~ee03037/tmp/api11/imagem_resol.pdf
- www.google.com/images
 |
| Figura 1 - Pixels |
Resolução de imagem descreve o nível de detalhe que uma imagem comporta. O termo aplica-se igualmente a imagens digitais, imagens em filme e outros tipos de imagem. Resoluções mais altas significam mais detalhes na imagem.
 |
| Figura 2 - Resolução de imagem |
Profundidade de cor, é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel (bpp), particularmente quando especificado junto com o número de bits usados. Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
 |
| Figura 3 - Profundidade de cor |
Quanto maior a resolução de uma imagem maior será o tamanho do ficheiro de armazenamento.
Fontes:
Fontes:
- http://pt.wikipedia.org/wiki/Pixel
- http://pt.wikipedia.org/wiki/Profundidade_de_cor
- http://paginas.fe.up.pt/~ee03037/tmp/api11/imagem_resol.pdf
- www.google.com/images
UTILIZAÇÃO DO SISTEMA MULTIMÉDIA - Imagem
Imagem
é um termo que provem do latim e que se refere à figura,
representação, semelhança ou aparência de algo. Por exemplo.
Uma imagem também é a representação visual de um objecto através
de técnicas da fotografia, da pintura, do desenho, do vídeo ou de outras
disciplinas.
Uma imagem digital é a representação de uma imagem
bidimensional usando números binários codificados de modo a permitir seu
armazenamento, transferência, impressão ou reprodução, e seu processamento por
meios eletrônicos.
Uma imagem digital pode ser divulgada/utilizada em diversos contexos como por
exemplo: jornais, palestras, redes sociais, telas multimédia, entre muitos
outros contextos.
“Uma imagem vale mais do que 1000
palavras”
As imagens são mais expressivas porque mexem com
os sentimentos de quem vê. Já as palavras não são completas porque podemos
fingir o verdadeiro sentimento, usar da ironia...
Quando você conversa com uma pessoa é possível
perceber no rosto dela o que ela quer expressar: sentimento de amor, de raiva,
de preocupação, de medo, de desespero, etc. É por isso que, na minha opinião, o
ditado traz consigo a mais pura verdade. E as palavras, claro, também são
importantes, mas estas podem nos enganar...
 |
| Figura 1 |
quinta-feira, 5 de novembro de 2015
UTILIZAÇÃO DO SISTEMA MULTIMÉDIA - Imagem
A ciência
que estuda a medida das cores é a colorimetria, ela estuda a quantificação
da cor, o tom, a saturação que
mostra se a cor é natural ou pigmentada artificialmente e a intensidade da cor
que é caracterizada pela força da cor.
A cor tem
a ver com os olhos, com a retina e com a informação presente no cérebro. É a
impressão produzida na retina do olho pela luz depois de esta ser emitida,
difundida ou refletida pelos objetos. Por isso, dizemos que os objetos não têm
cor, pois a cor corresponde a uma sensação interna que é provocada por estímulos
físicos da natureza.
Cores são percepções visuais através
das células cones, que transmitem ao nervo ótico as impressões que vão direto
ao sistema nervoso.
Quando uma
luz incide sobre um objeto, ele vai absorver e refletir os diferentes comprimentos
de onda do espectro electromagnético. A cor que o objeto
apresenta coincide com os comprimentos de onda que são refletidos e assim
visíveis ao olho humano.
 |
| Figura 1 - Cores |
Uma cor
não pode ser definida como uma entidade isolada, porque a percepção que temos
de uma determinada cor pode alterar quando ela se encontra perto de outra cor
que é sua complementar. Por exemplo: o mesmo tom de vermelho parece mais
intenso quando está em contraste com o verde (sua cor complementar), do que
quando está junto ao cor de laranja.
A cor tem muito a ver com a iluminação, e com o período do dia,
quando estamos acostumados com uma determinada cor, o nosso cérebro vai
corrigir esta cor automaticamente pela cor já existente. Embora a radiação
mude, a mente humana reconhece os padrões que constam nos estímulos
perceptivos.
Visão escotópica/visão fotópica
O ser humano
tem dois tipos de visão, escotópica e a fotópica. A visão escotópica capta baixos níveis de
luminosidade e não detecta as cores. Este tipo de visão é utilizado durante a
noite, ou estando em ambientes escuros depois de certo tempo, onde o olho passa
a ser mais sensível às ''luzes azuis''. Os sensores utilizados pela visão
escotópica são os bastonetes, que são cerca de 110 milhões a 125
milhões em cada olho (retina). A visão fotópica é a que possibilita
ver cores, que é utilizado durante o dia ou em níveis normais de
luminosidade. A luz que é projectada na retina e é processada pelos cones
(em cada olho existem cerca de 6,400,000 deles).
 |
| Figura 1 - Tipos de visões |
segunda-feira, 2 de novembro de 2015
UTILIZAÇÃO DO SISTEMA MULTIMÉDIA - TEXTO
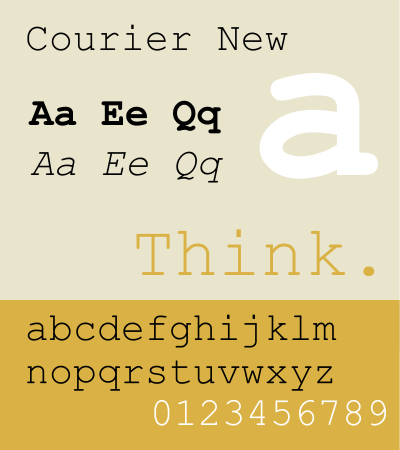
Existem várias fontes bitmapped mas
vamos falar especificamente só de uma: a Courier.
Courier é uma fonte tipográfica monoespaçada, de serifa egípcia, projetada para
assemelhar a saída de uma batida demáquina de escrever. A tipografia foi projetada por Howard "Bud"
Kettler em 1955.
Existem variantes: Courier New e Courier
Standart
 |
| Figura 1 - Fonte Courier |
Arial é
uma fonte escalada tem também um conjunto de fontes (como Arial Bold,
Arial Italic, Arial Bold Italic) derivadas da fonte "padrão" Arial
(ou Arial Regular). Também pode designar uma fonte específica, a Arial
Regular(normalmente não se utiliza o termo "regular" para uma
fonte sem negrito, itálico, condensada ou expandida).
A Arial é conhecida entre os designers gráficos
pela sua semelhança com um tipo bastante famoso na história dodesign moderno,
a Helvetica da Linotype.
No entanto, são comuns as críticas à Arial que atribuem-lhe um papel de
"cópia inferior da Helvetica". De fato, porém, a Arial é inspirada no
desenho de uma outra fonte, a Akzidenz Grotesk (a qual também serviu
de inspiração ao desenho da Helvetica).
| Figura 2 - Fonte Arial |
UTILIZAÇÃO DO SISTEMA MULTIMÉDIA - TEXTO
Olá caros leitores!
Na aula de Aplicações Informáticas B
foi nos pedido para falarmos sobre a utilzação do sistema multimédia texto.
Uma fonte tipográfica (também chamada
de tipo ou, simplesmente, fonte) é um padrão,
variedade ou coleção de caracteres tipográficos com o mesmo desenho
ou atributos e, por vezes, com o mesmo tamanho (corpo). Assim, dizemos
fonte Garamond, fonte Arial, fonte Baskerville, ou fonte negrita, fonte
itálica. A utilização do anglicismo fonte com o sentido
de tipo se deve principalmente à disseminação desde a década
de 80 por usuários de computadores anglicizados e por programas Microsoft adaptados
para o português, a partir do termo inglês font (do
latim fundita, do verbo fundere, fundir), que tem uma
origem diversa da origem da palavra fonte do português (do
latim fons, fontis, à qual corresponde fount ou fountain em
inglês). Embora o processador de texto Microsoft Word e NÃO
SÓ na versão portuguesa de Portugal use a expressão "tipo
de letra" (que é o mais correto em Português) em vez de fonte,
as duas nomenclaturas são perfeitamente aceitas e corretas, sendo o termo fonte,
em particular, muito mais usado e difundido no Português do Brasil.
 |
| Figura 1 - Fontes tipográficas |
Fontes bitmapped:
São armazenadas como uma matiz de pixéis e, consequentemente, ao serem ampliadas, sofrem uma perda de qualidade
São criadas com uma resolução e tamanho específicos para uma impressora específica, não podendo ser escaladas.
Exemplos: Courier, MS Sans Serif, Small e Symbol
São armazenadas como uma matiz de pixéis e, consequentemente, ao serem ampliadas, sofrem uma perda de qualidade
São criadas com uma resolução e tamanho específicos para uma impressora específica, não podendo ser escaladas.
Exemplos: Courier, MS Sans Serif, Small e Symbol
Fontes escaladas:
São definidas matematicamente e podem ser interpretadas para qualquer tamanho que forem requisitadas
Possuem informação para construir os seus contornos através de linhas e curvas que são preenchidas para representarem um aspeto sólido de formas contínuas
Têm a capacidade de serem ampliadas sem, no entanto, perde a qualidade das suas formas
Exemplos: Type 1, TrueType e OpenType
 |
| Figura 2 - Comparação das fontes |
Subscrever:
Mensagens (Atom)

